Contexte & enjeux
- PROJET:
- Création d'une plateforme mettant en relation des utilisateurs avec des agents de sécurité.
- DURÉE:
- 2 semaines
- INTRODUCTION:
- WayBear, un site web marchand de type marketplace mettant en relation des offreurs et des demandeurs dans le secteur de la sécurité rapprochée à courte durée. Waybear propose un service de sécurité rapproché à courte durée dans le but de limiter les agressions dans nos rues. En effet, chaque jour en France, environ 1950 personnes se font agresser avec un taux de délinquance qui atteint 60,4%.
LE PROJET A POUR MISSION DE :
- Démocratiser la sécurité pour quelle soit accessible à tous le monde
- Mettre en relation les clients et les protecteurs
Gestion du projet
- Mathilde Gohier
Web marketing
- Jérémie Printemps
Community manager
- Okan Ak
Designer web
- Leplard Noémie
Développeur web
- Romain Tuauden
Les objectifs du projet
Mise en place de l’identité graphique de la marque.
Création d’un prototype desktop et mobile pour l’interface utilisateur.
Le site doit être responsive (mobile, tablette & desktop).
Déroulement du projet
Trouver un nom de marque
Avant toutes choses nous avons dû trouver un nom qui évoque la sécurité et la protection rapprochée.
Après de multiples recherches notre choix s’est porté sur le symbole de l’ours. Il peut être à la fois doux et rassurant (ourson) mais également protecteur et puissant.
En anglais, « Waybear » signifie « guide », « Way » ce traduit par « chemin » et « bear » par « ours ».
Une fois notre nom trouvé et validé par tous les membres de l’équipe, j’ai pu m’atteler à la création de la charte graphique.
Création du logo et de la charte graphique
La charte graphique est composée de l’ensemble des éléments qui composent l’identité visuelle de la marque.
On y retrouve le logo, les typographie ainsi que les différentes couleurs utilisées.
J’ai utilisé la couleur verte, elle représente le calme et la sérénité.
Logiciels utilisés:
– Illustrator (création du logo)
– Indesign (charte graphique)
Création de l'arborescence
Le site sera composé de plusieurs pages. Tout d'abord, une page d'accueil, il y aura aussi une page "A propos" qui regroupera des informations pratique concernant les agents. Nous créerons ensuite en place une page "services", qui permettra de mettre en avant les différentes offrent de l'entreprise. Et pour finir une page "Aide", elle comportera une FAQ qui permettra aux utilisateurs de trouver les réponses au questions fréquemment posées.
Une fois connecté à son compte, l'internaute aura accès à une page qui lui permettra de visualiser son historique, il pourra aussi modifier son profil.
Réalisation des prototypes web et mobile
Pour la création des prototypes, j’ai utilisé le logiciel Adobe XD.
J’ai communiqué tout au long du processus du création avec mon équipe mais surtout avec notre développeur Romain. Cela nous a permis de discuter de la mise en place des différentes fonctionnalités mais également de ce qui était possible de faire dans le temps imparti.
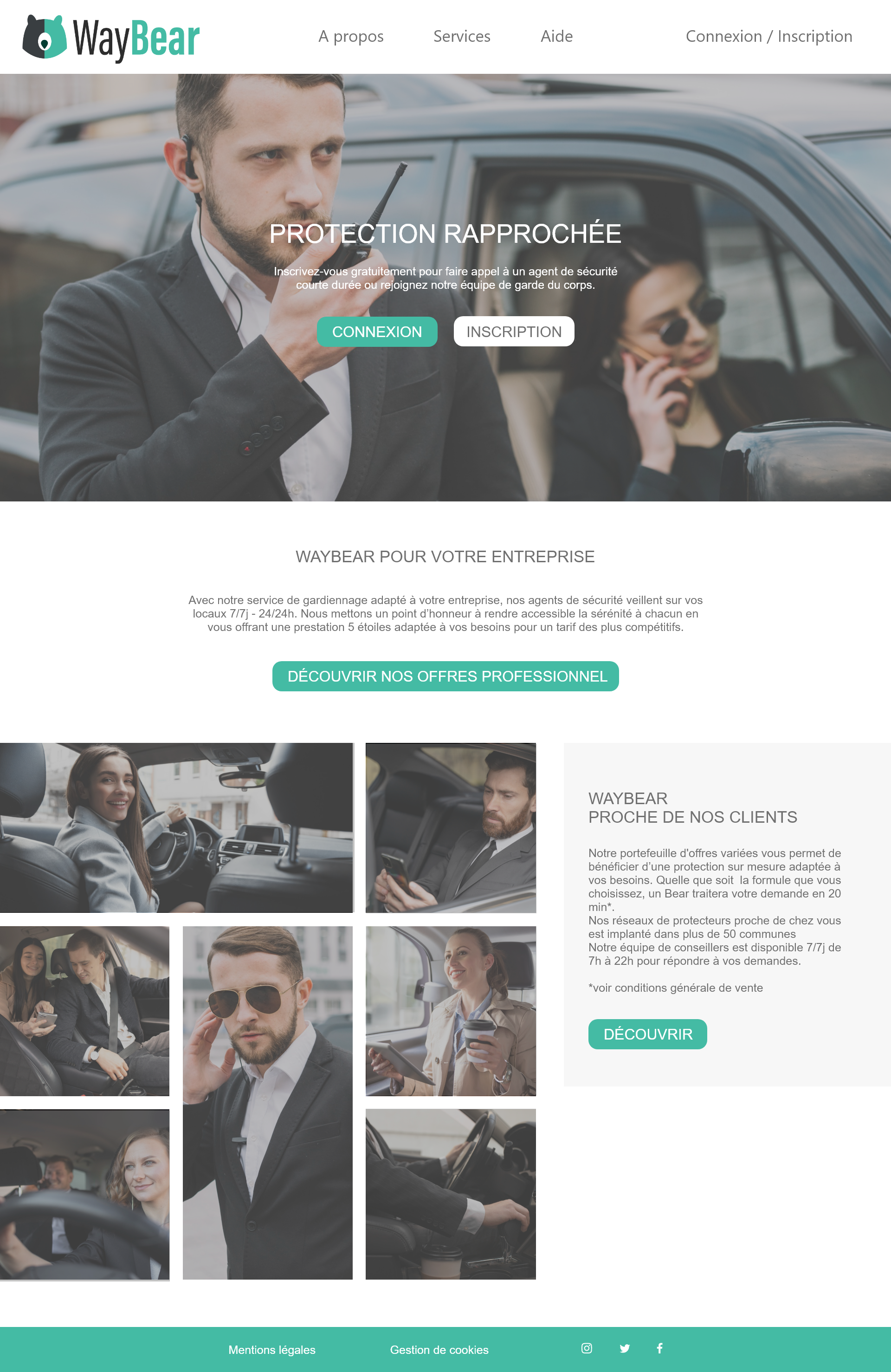
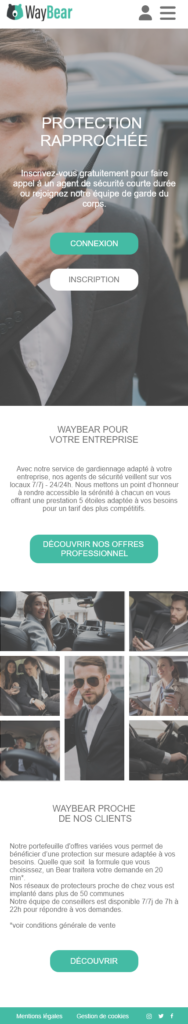
Vous trouverez ci-dessous un aperçue du prototype desktop et mobile de la page d’accueil.
Desktop
Accueil

Mobile
Accueil

Mise en place d'un design system
Au cours de ce projet, j’ai mis en place un design system.
J’ai utilisé l’application Adobe XD.
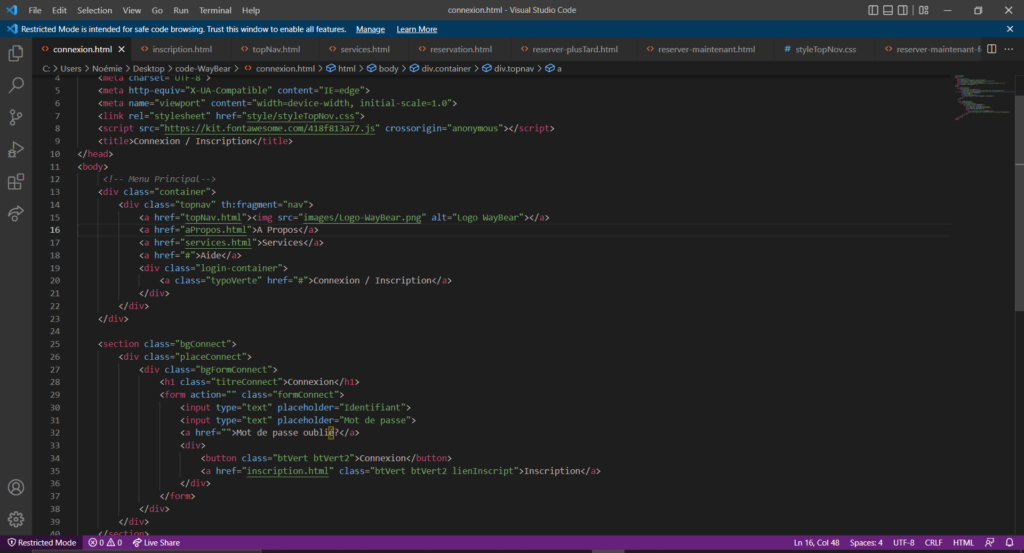
Intégration HTML & css
J'ai utilisé l'application Visual Studio Code qui est un éditeur de code.


Effets et conséquences du projet
Monter en compétences sur Adobe XD.
Gagner en confiance et en autonomie.
Travail d’équipe, méthode agile.