Contexte & enjeux
- PROJET:
- Création du site vitrine pour l'entreprise Espace Santé la Barre.
- DURÉE:
- Inconnue
- Technologie:
- INTRODUCTION:
- Après 1 an de travail acharné pour créer leur cabinet, Lucie Billon (Sage-femme) et Mathieu Pautrel (Kinésithérapeute, ostéopathe et coach sportif) souhaitent un site internet.
LE PROJET A POUR MISSION DE :
- Améliorer sa visibilité dans le secteur d'Angers et aux alentours.
- Attirer de nouveaux clients.
Les objectifs du projet
La charte graphique doit être respectée.
Le site doit être professionnel et dynamique.
Il doit également être responsive (mobile, tablette & desktop).
Déroulement du projet

Réservation du nom de domaine et de l'hébergement
Nous avons commencé par commander le nom de domaine choisi par le client. Nous avons ensuite pris un abonnement chez un hébergeur web.
L’achat du nom de domaine et de l’hébergement ont été fait chez OVH. Suite à cela nous avons pu mettre en préproduction le site WordPress et commencer l’intégration.
Le choix du thème
Il est important de bien choisir son thème avant de se lancer dans un projet. Il doit être modulable et en adéquation avec les attentes du client.
- THEME OCEAN WP:
- Nous travaillons la majeure partie du temps avec ce thème. Il possède un large choix de personnalisations et est relativement facile à prendre en main. Il est également compatible avec Elementor, toutes les interfaces du site seront créées avec ce constructeur de pages. Il est intuitif grâce à la fonctionnalité drag and drop. Cela sera également plus facile pour le client d'ajouter lui même de nouveaux contenus ou de faire des modifications.
Création des maquettes
Nous créons directement nos maquettes sur Elementor.
J’ai tout d’abord crée la maquette de la page d’accueil, j’ai ensuite fais une proposition pour une page intérieure.
Comme indiqué plus haut, je n’avais pas les contenus textes ni les photos définitives, j’ai donc, dans un premier temps, intégré du faux texte et des images libres de droits. Cela a permis aux clients de facilement s’identifier au site.
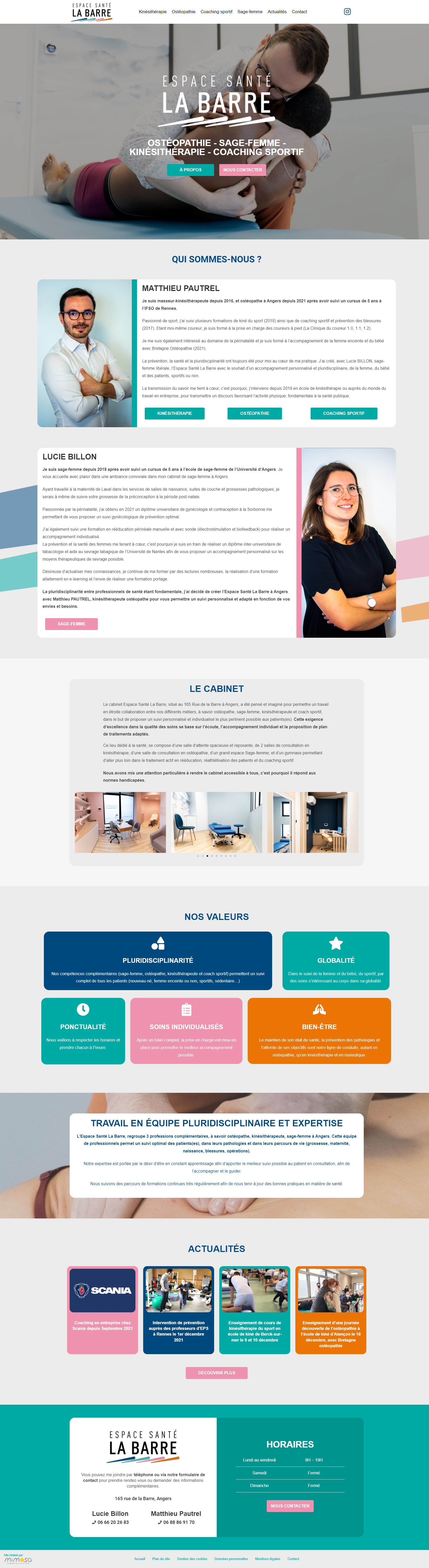
Voici un aperçu de la maquette de la page accueil ainsi que du résultat final.
Page accueil

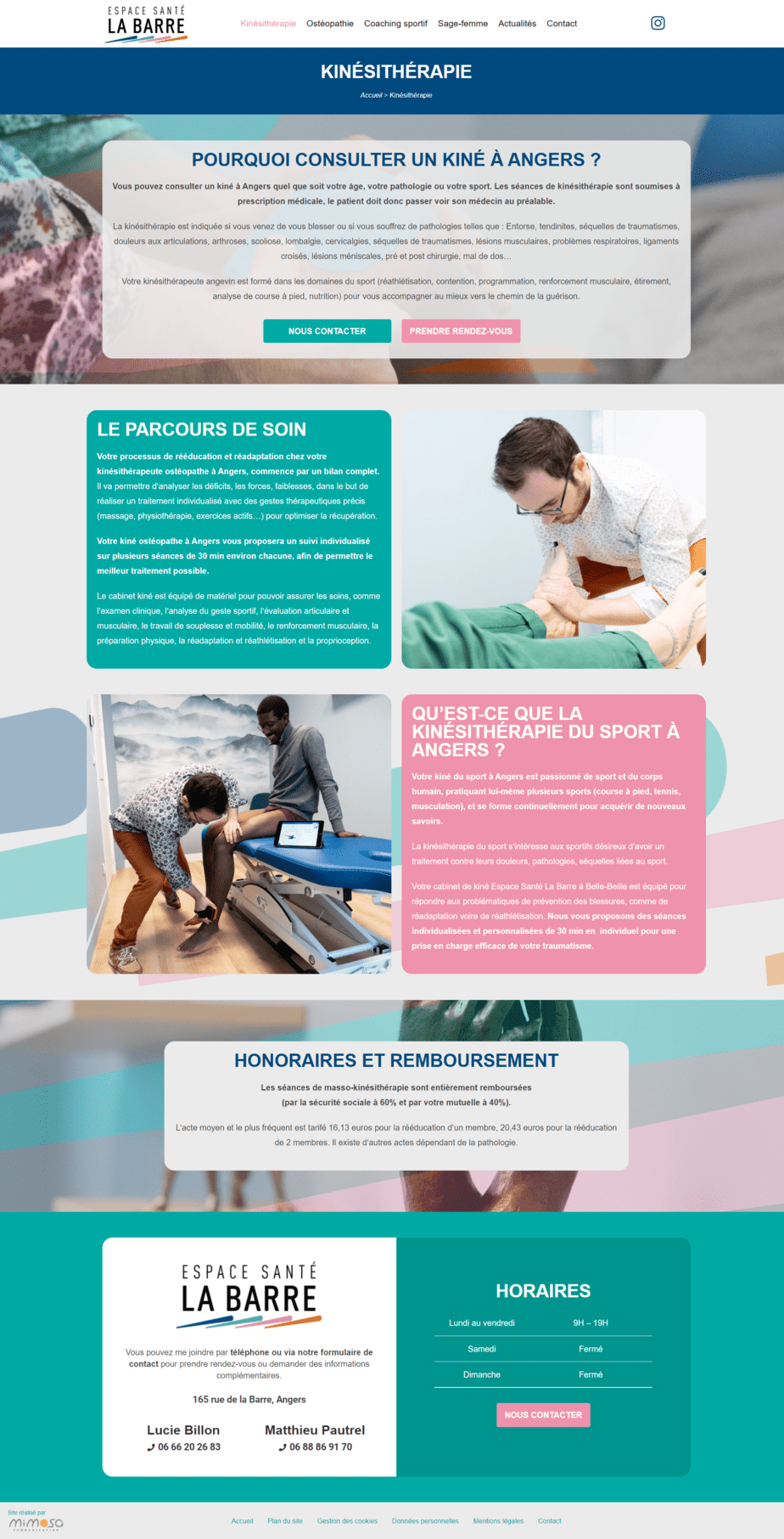
Page kinésithérapie


Version responsive
Après avoir intégré toutes les pages du site en version desktop, je me suis attaqué à la version responsive.
Une fois la version responsive terminée, j’ai vérifié que le site s’affichait bien sur les différents navigateurs (Google, Firefox, Safari).
Effets et conséquences du projet
Monter en compétences sur WordPress et sur le constructeur de pages Elementor.
Gagner en confiance et en autonomie.
Travailler en équipe, pouvoir rencontrer le client et échanger avec lui.